Mit der Nextcloud-App „Appointments“ Termine vereinbaren
Einleitung
Mit der Nextcloud-App “Appointments” lassen sich auf einfachem Weg Termine über ein Online-Formular vergeben. Das Formular kann per Link geteilt werden oder per I-Frame in Deine Webseite eingebunden werden. Die über das Formular gebuchten Termine werden direkt in Deinem Nextcloud-Kalender eingetragen.
Die Vorteile bei der Nutzung der Appointments-App gegenüber den herkömmlichen Methoden sind:
- Zeitersparnis
Zusätzliche Kommunikation zwischen den Parteien per E-Mail entfällt. - Datensicherheit
Der Kalender muss nicht an Dritte freigegeben werden, da alles direkt in der eigenen Nextcloud verwaltet wird. Die Datensicherheit bei den Drittanbietern ist oft fraglich. - Integration in Nextcloud
Appointments integriert sich direkt in den eigenen Nextcloud-Kalender und verleiht diesem zusätzliche, sinnvolle Funktionalität.
Einrichtung
- Kalender anlegen
Zuerst muss ein Kalender erstellt werden, in dem die über Appointments gebuchten Termine erscheinen sollen. (Falls ein bereits bestehender Kalender für die Termine verwendet werden soll, kann dieser Schritt übersprungen werden.)
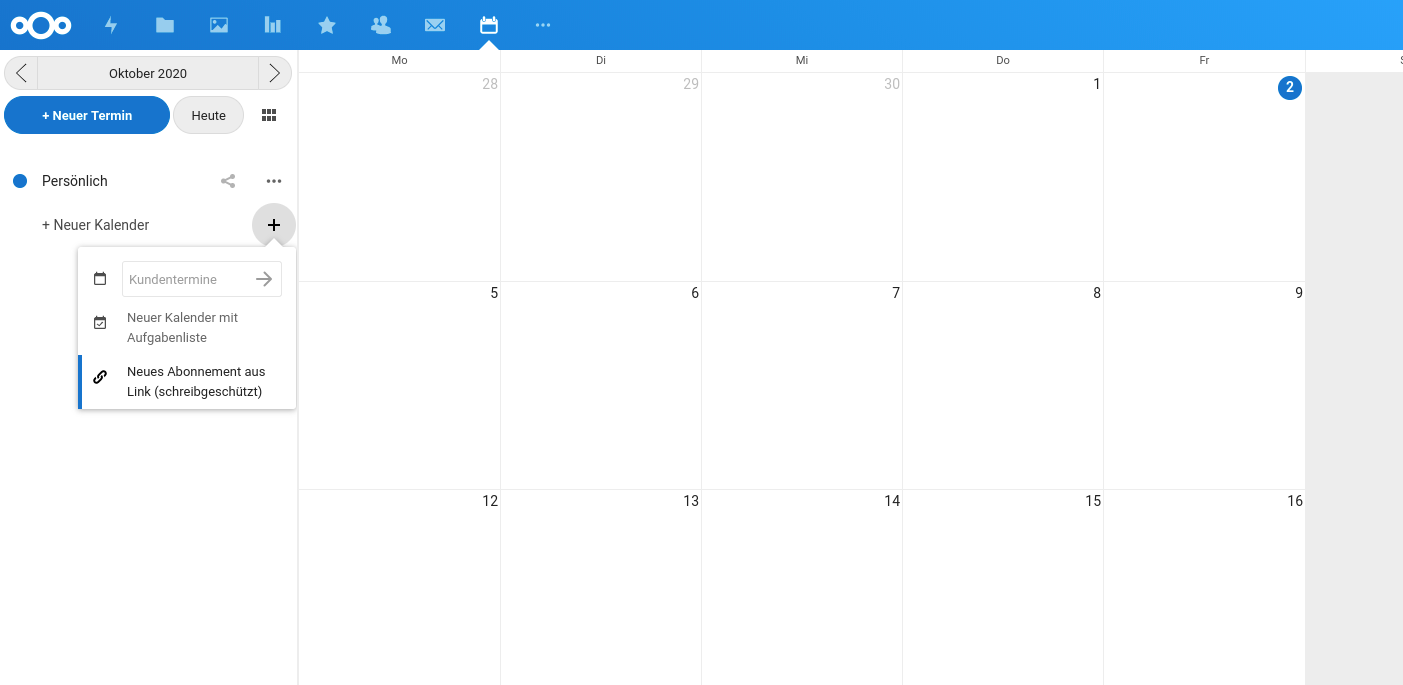
Öffne dazu die Kalender-App, klicke auf die Schaltfläche “+ Neuer Kalender” und wähle “Neuer Kalender” oder „Neuer Kalender mit Aufgabenliste“ aus. Gib nun eine Bezeichnung für den Kalender ein, z.B. “Termine”. Der Kalender wird danach erstellt.
- Benutzer- und Organisations-Informationen hinzufügen
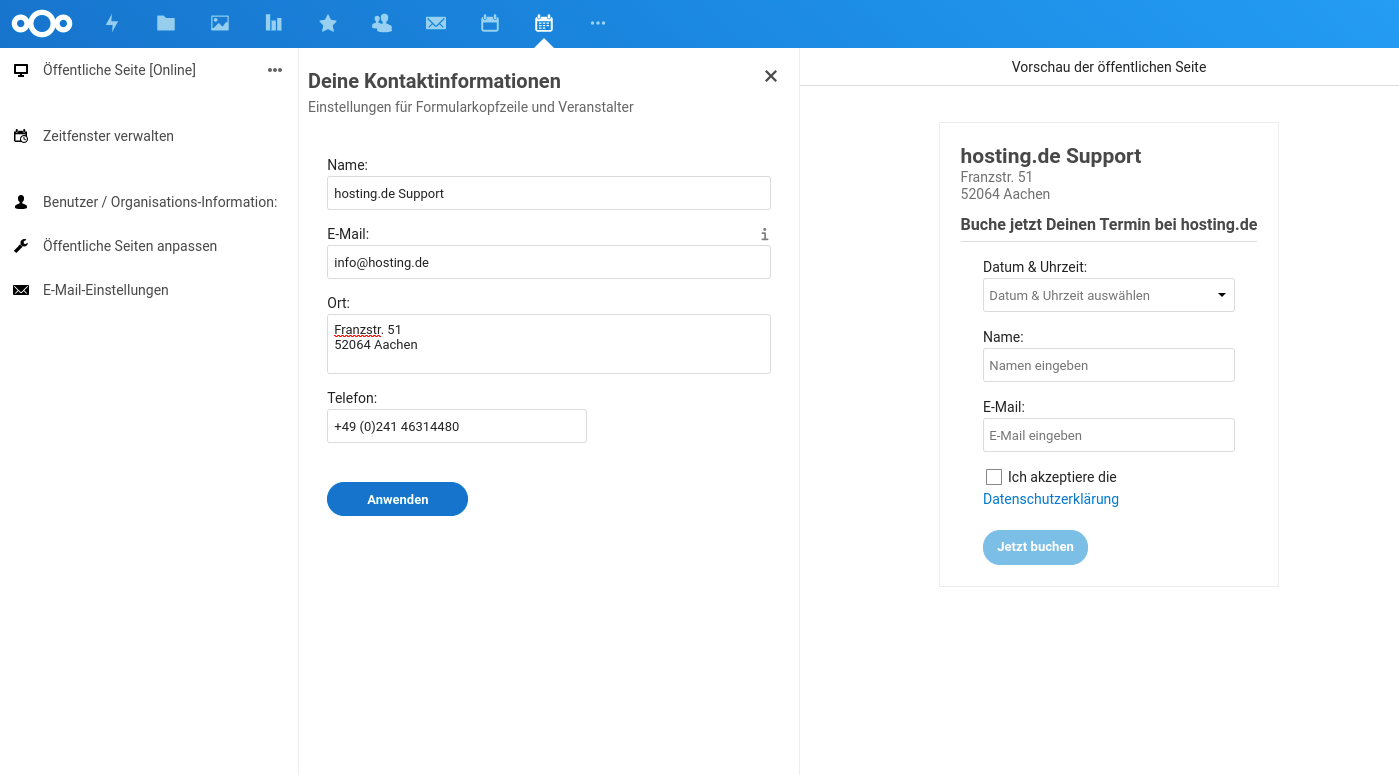
Öffne nun die Appointments-App und fülle die Felder unter “Benutzer- / Organisations-Information” aus.
Tipp: Das Feld “Ort” sollte nicht leer bleiben (ein Leerzeichen funktioniert auch), da sonst der Standardwert (123 Main Street, New York, NY 45678) angezeigt wird.
- Kalender auswählen
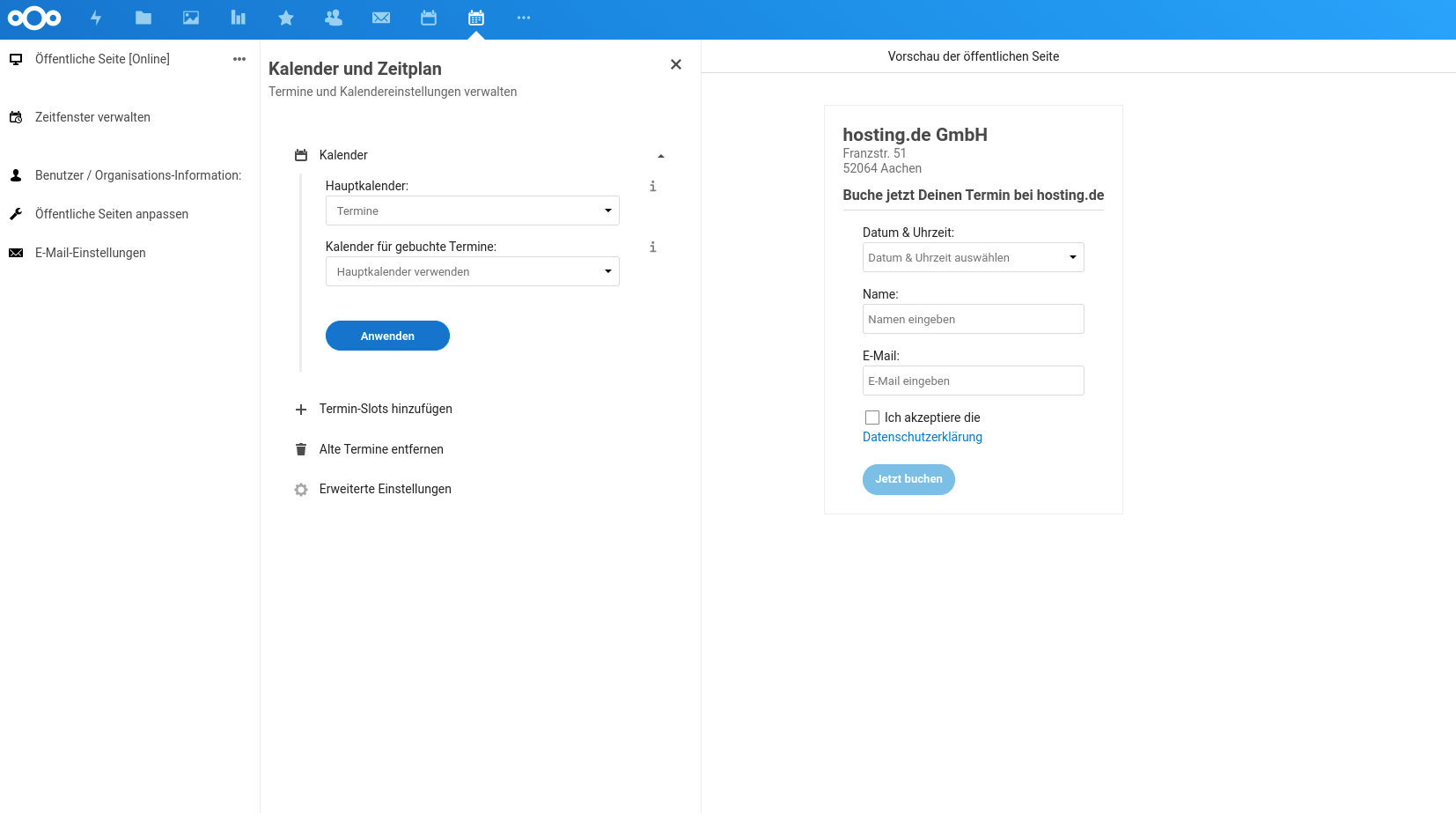
Rufe den Menüpunkt “Zeitfenster verwalten” auf. Klicke auf „Kalender“ und wähle dort Deinen zu verwendenden Kalender aus.
- Termin-Slots hinzufügen
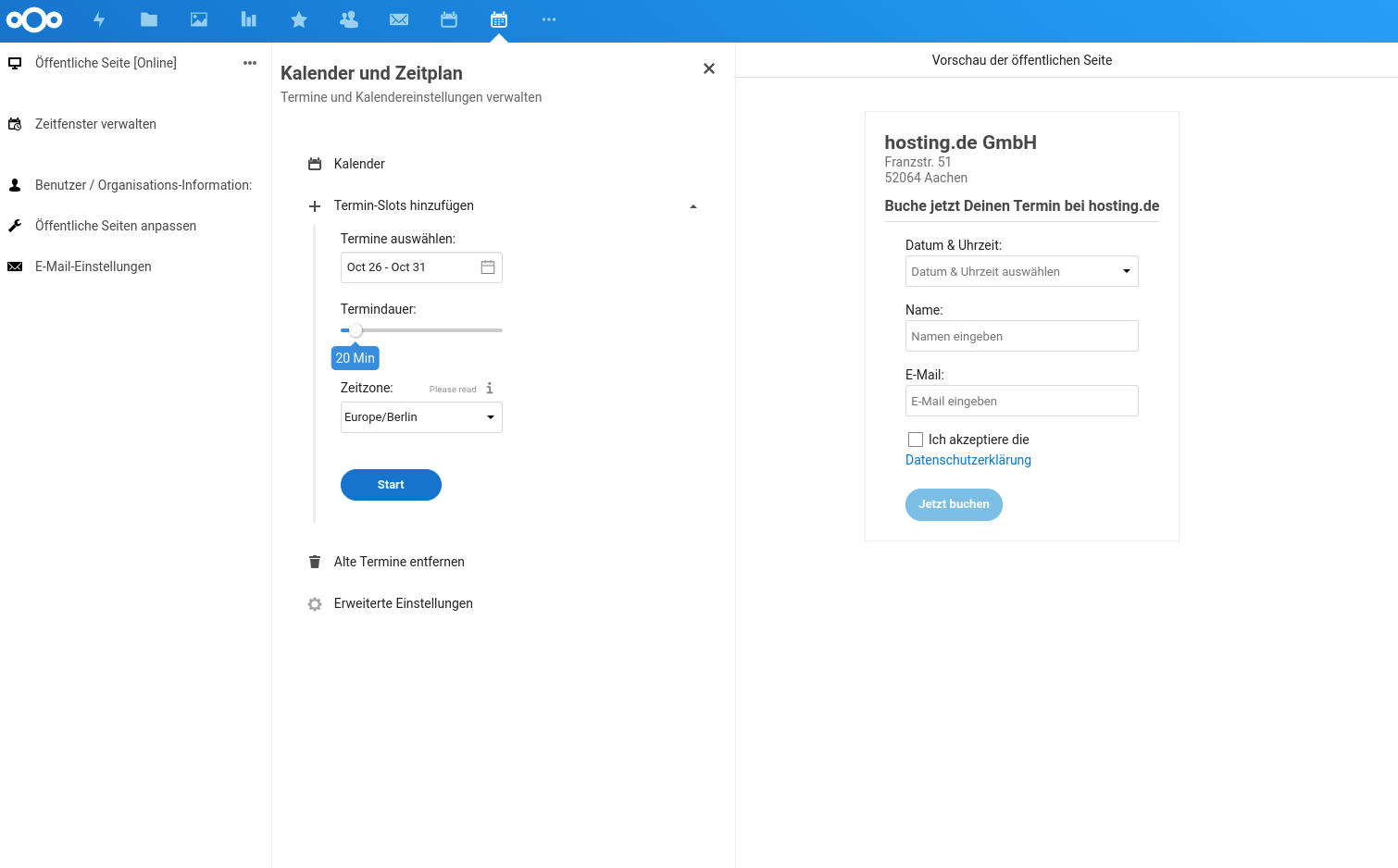
Unter “Termin-Slots hinzufügen” kannst Du nun den Zeitraum der Termine, die Termindauer und die Zeitzone wählen. Um einen Zeitraum für die Termine zu wählen, selektiere einfach einen Tag im Kalender-Dropdown und anschließend “Termine auswählen”. Klicke anschließend auf den “Start”-Button.
In der Kalender-Ansicht kannst du nun mit einem Klick auf die drei Punkte neben dem jeweiligen Datum Termin-Slots einfügen und verteilen. Klicke auf “Zum Kalender hinzufügen”, sobald Du fertig bist.
- Optionen für die öffentliche Seite anpassen
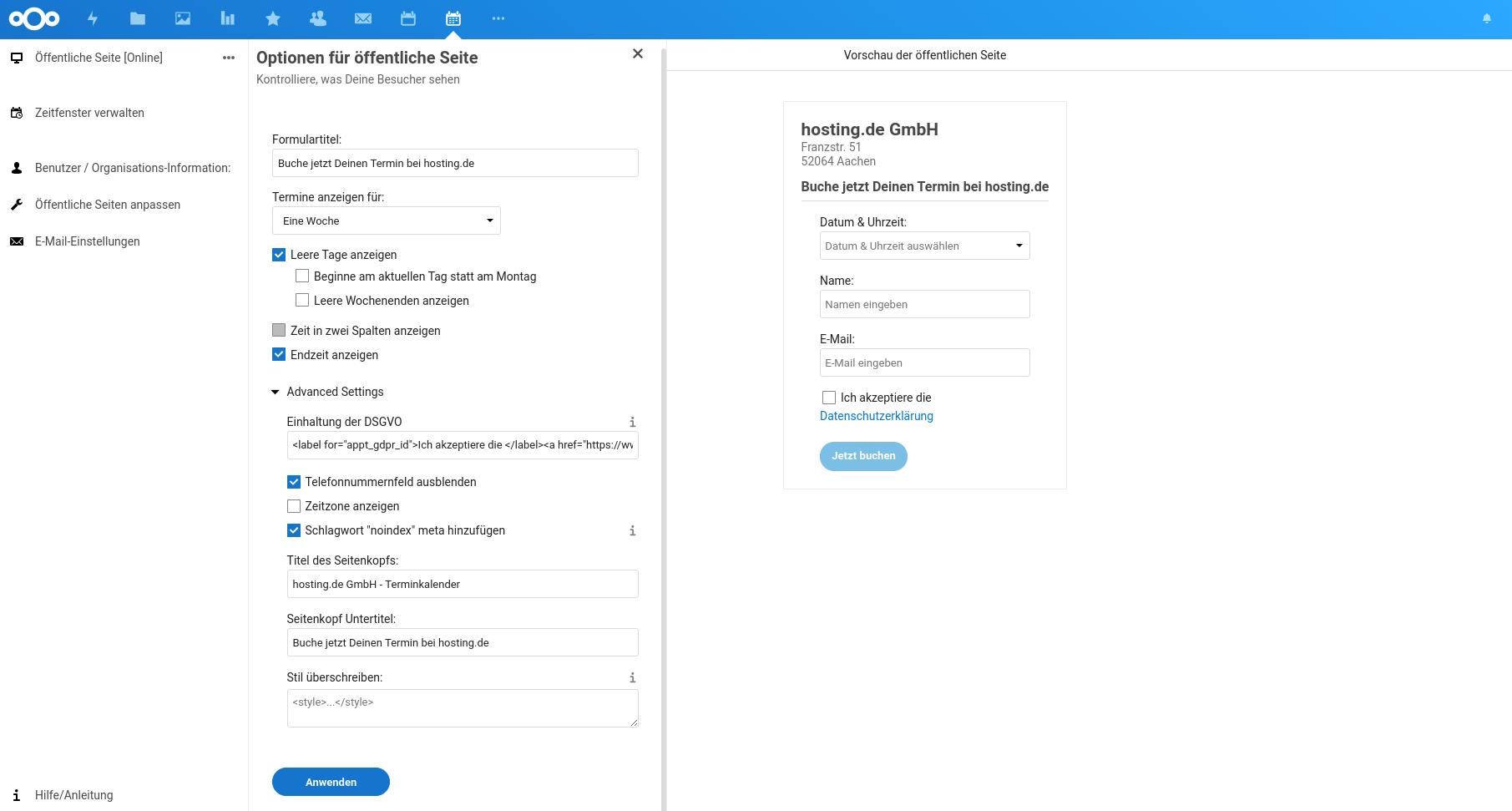
Nun musst Du noch Einstellungen der Formular-Seite anpassen. Wähle den Menüpunkt “Öffentliche Seite anpassen”, um die Einstellungen aufzurufen. Hier kannst Du Deinem Formular einen Titel geben, den anzuzeigenden Zeitraum wählen und weitere Änderungen vornehmen.
- Formular online teilen
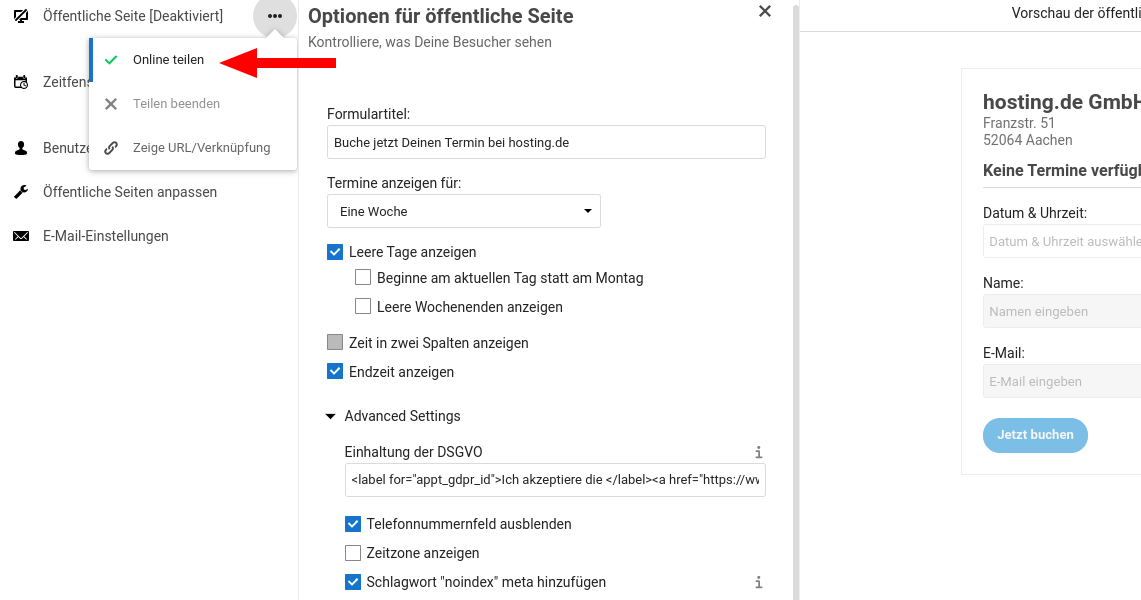
Nachdem Du alles eingerichtet hast, kannst Du im Punkt „Öffentliche Seite“ mit einem Klick auf „Online teilen“ Dein Formular freigeben. Mit einem Klick auf „Zeige URL/Verknüpfung“ wird Dir die URL angezeigt, unter der Du das Formular aufrufen und teilen kannst. Des Weiteren ist dort auch ein Link aufgeführt, den Du zur Einbindung des Formulars als I-Frame in Deine Webseite verwenden kannst.
Das war es bereits. Nun hast Du ein Online-Formular erstellt, das Du Deinen Kontakten und Kunden für eine Terminvereinbarung zuschicken kannst.
Du möchtest die Apps einmal ausprobieren? Richte Dir hier Deine kostenlose Managed Nextcloud mit 1GB Speicherplatz ein.
Neuer: Talk mit High Performance Backend im Testbetrieb hosting.de Blog Älter: Nextcloud umziehen